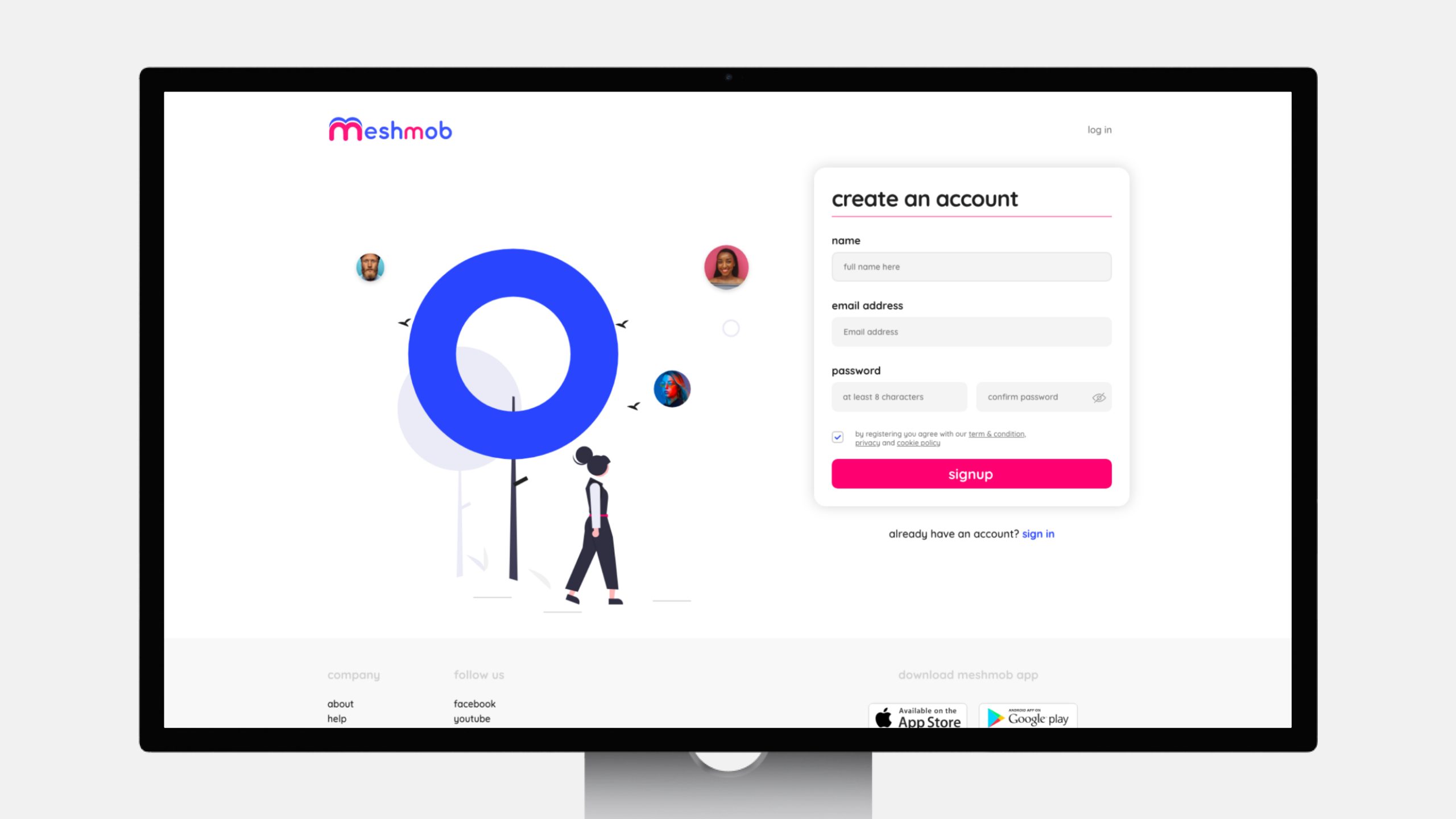
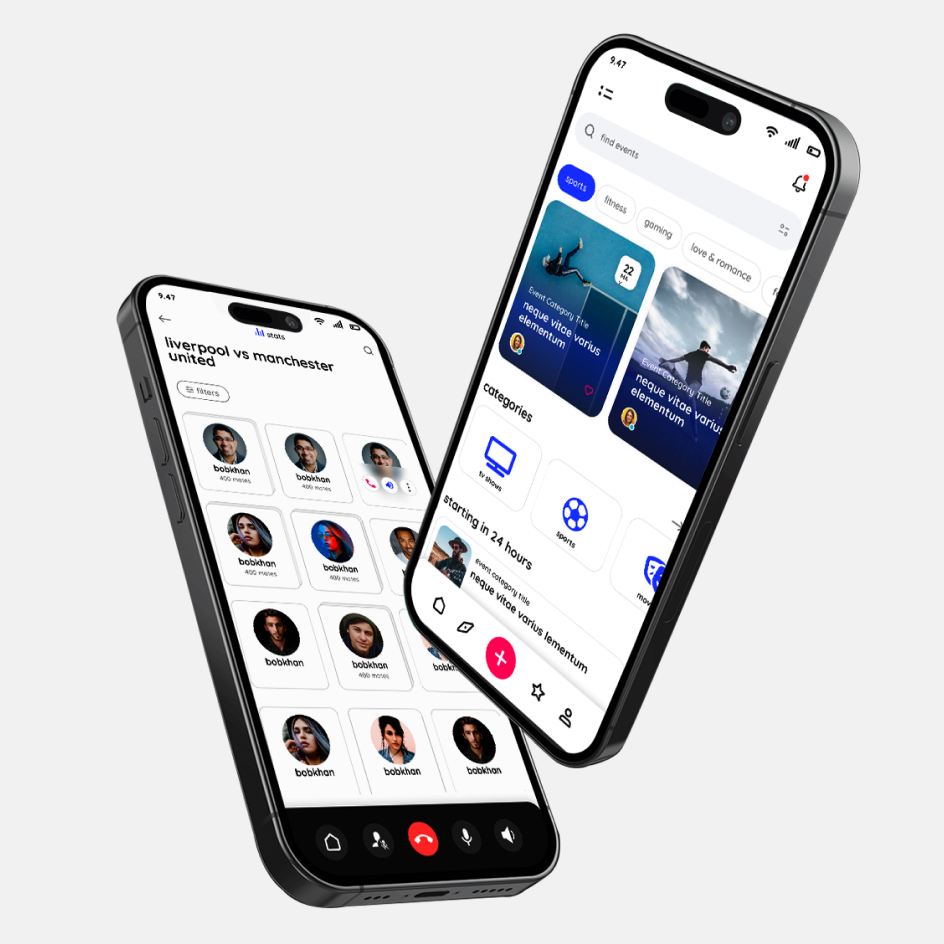
Forget stadium seats, MESHMOB brings the sports craziness right to your sofa! No spilled drinks, just virtual cheers and unlimited popcorn refills!
Meshmob is a platform where users can enjoy any sport in the comfort of their own homes. In these times you can get the feel and heat of the stadium with this app.
Task
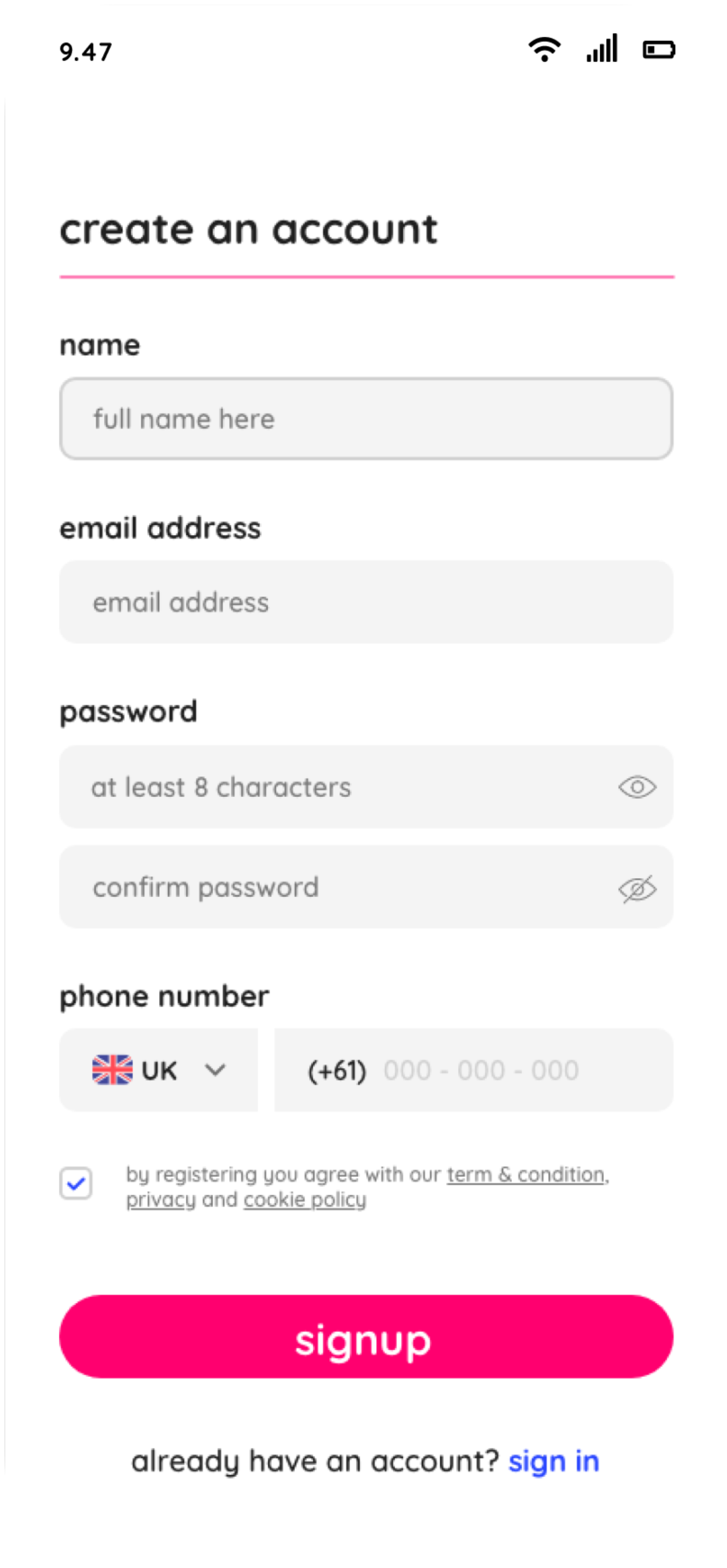
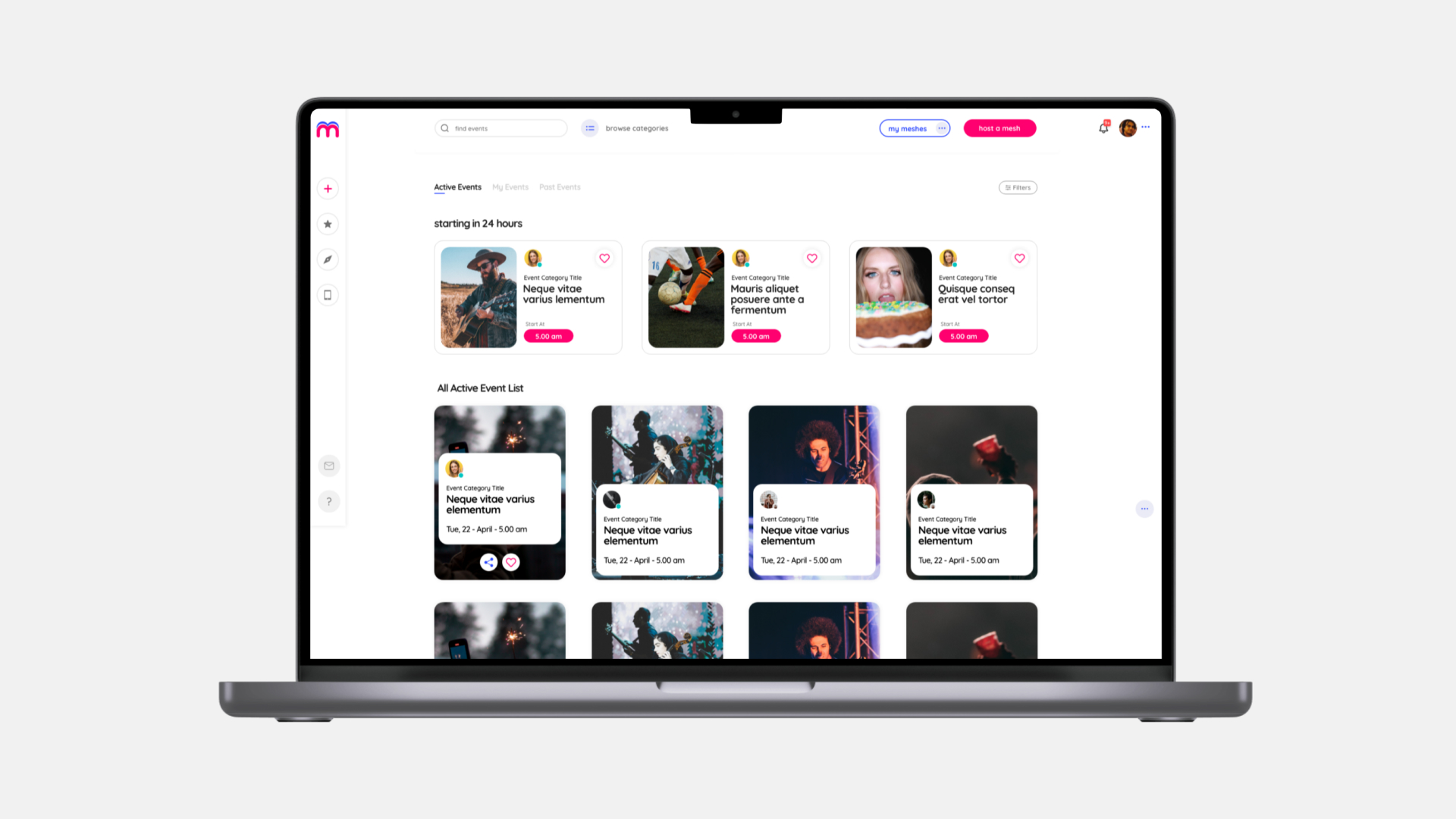
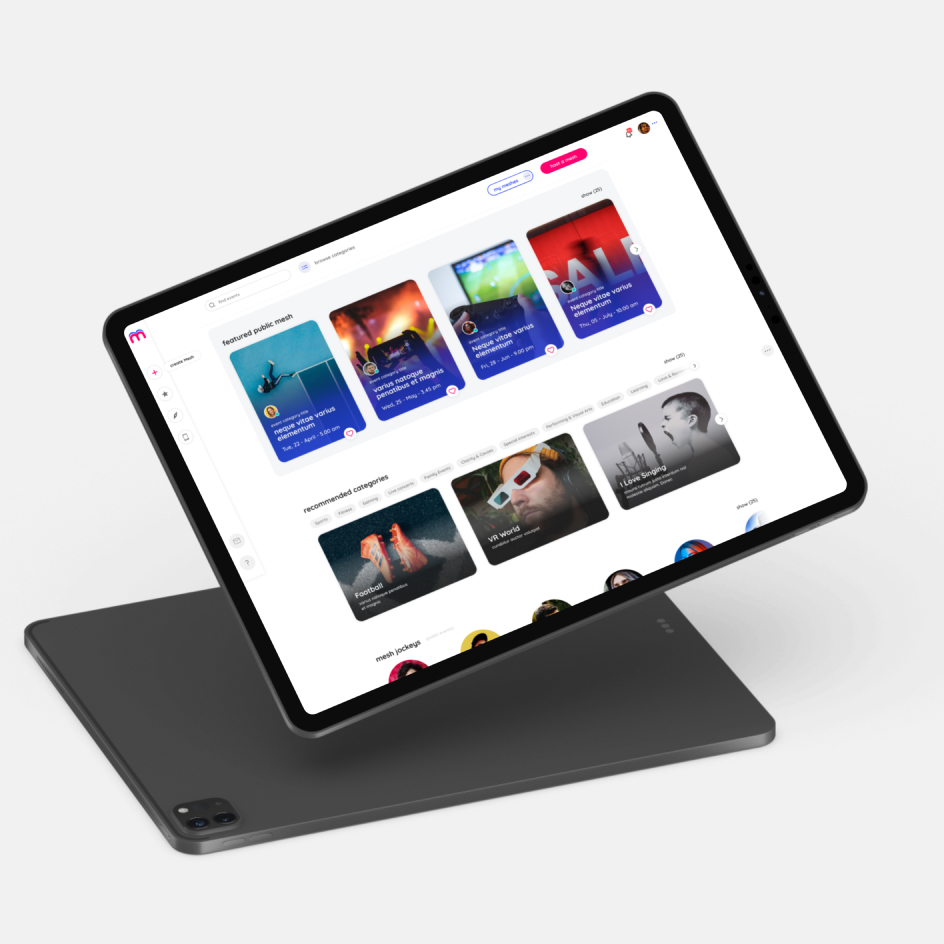
The MeshMob design project is to create an intuitive and visually appealing digital experience for the networking platform. The goal is to enable seamless navigation, foster collaboration, and empower professionals in the creative industry. Through user research, wireframing, and iterative testing, the design will focus on delivering a captivating UI and a user-centric UX. The ultimate aim is to provide a platform that facilitates meaningful connections and drives collaborative success.
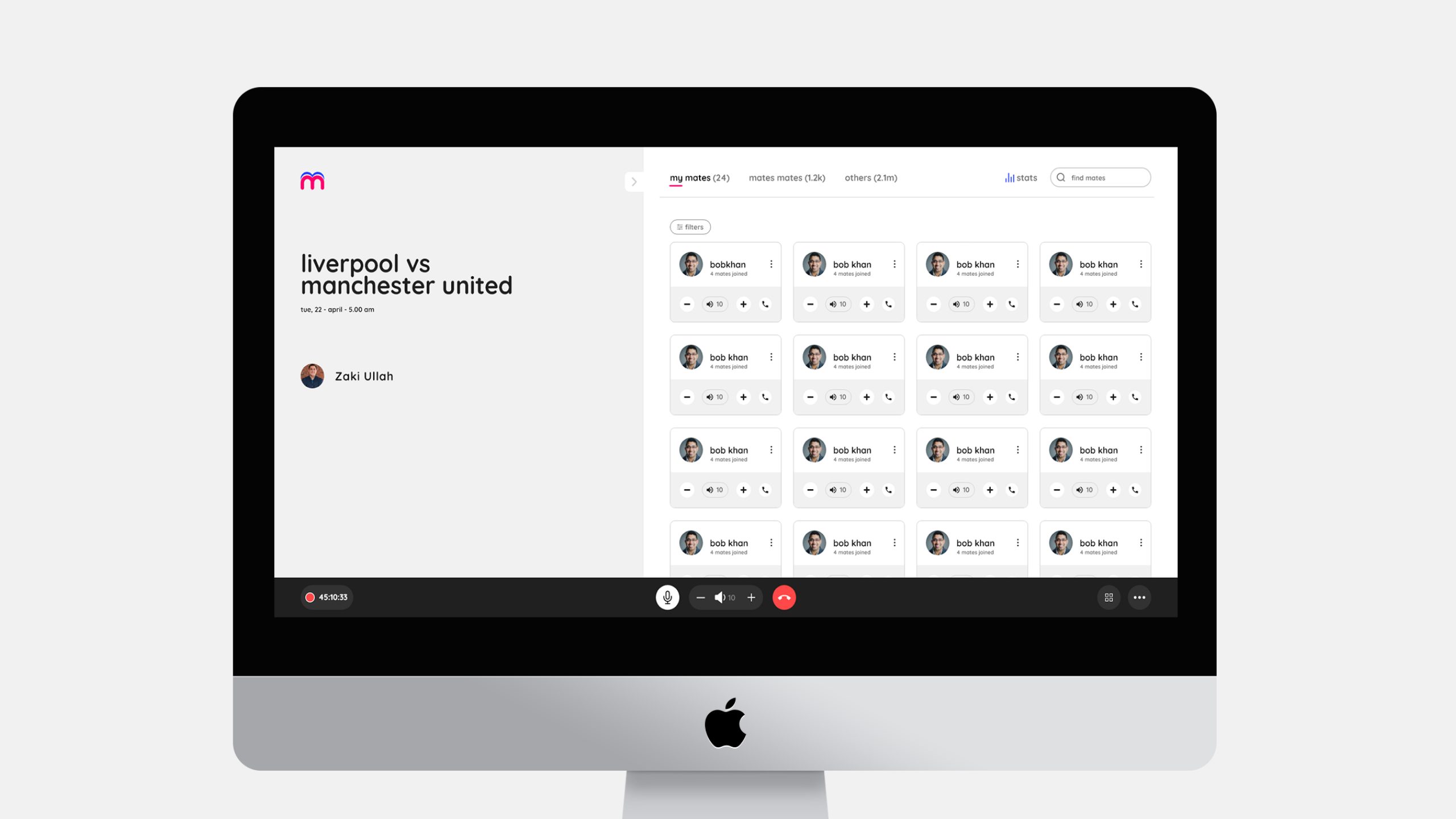
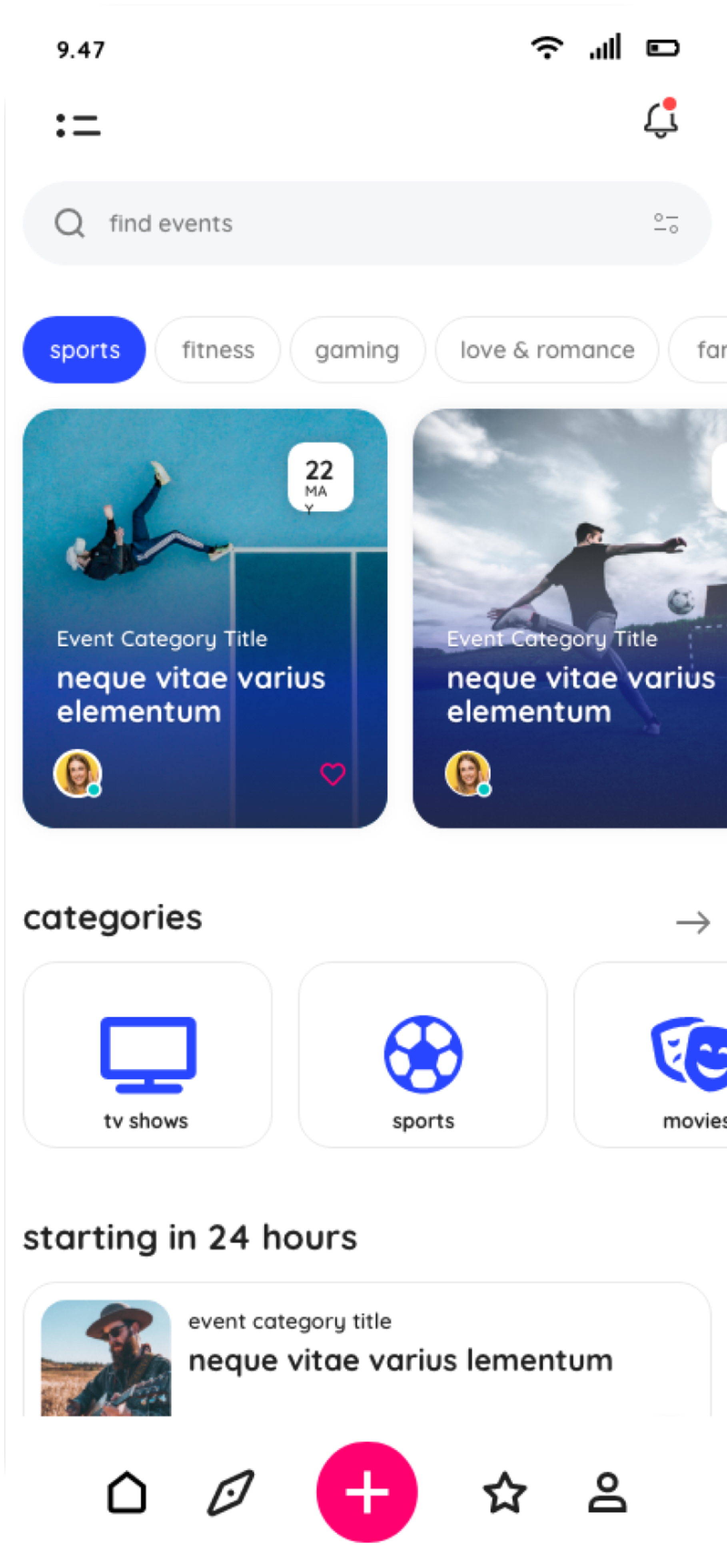
Designing an app for social networking, sports events, and live events presents challenges in integrating multiple functionalities while maintaining a user-friendly interface. Providing real-time updates, seamless streaming, and interactive features requires robust technical infrastructure.
Personalizing content and addressing privacy concerns adds complexity. Overcoming these challenges demands collaboration, user testing, and a multidisciplinary approach to ensure a seamless and immersive experience for users.
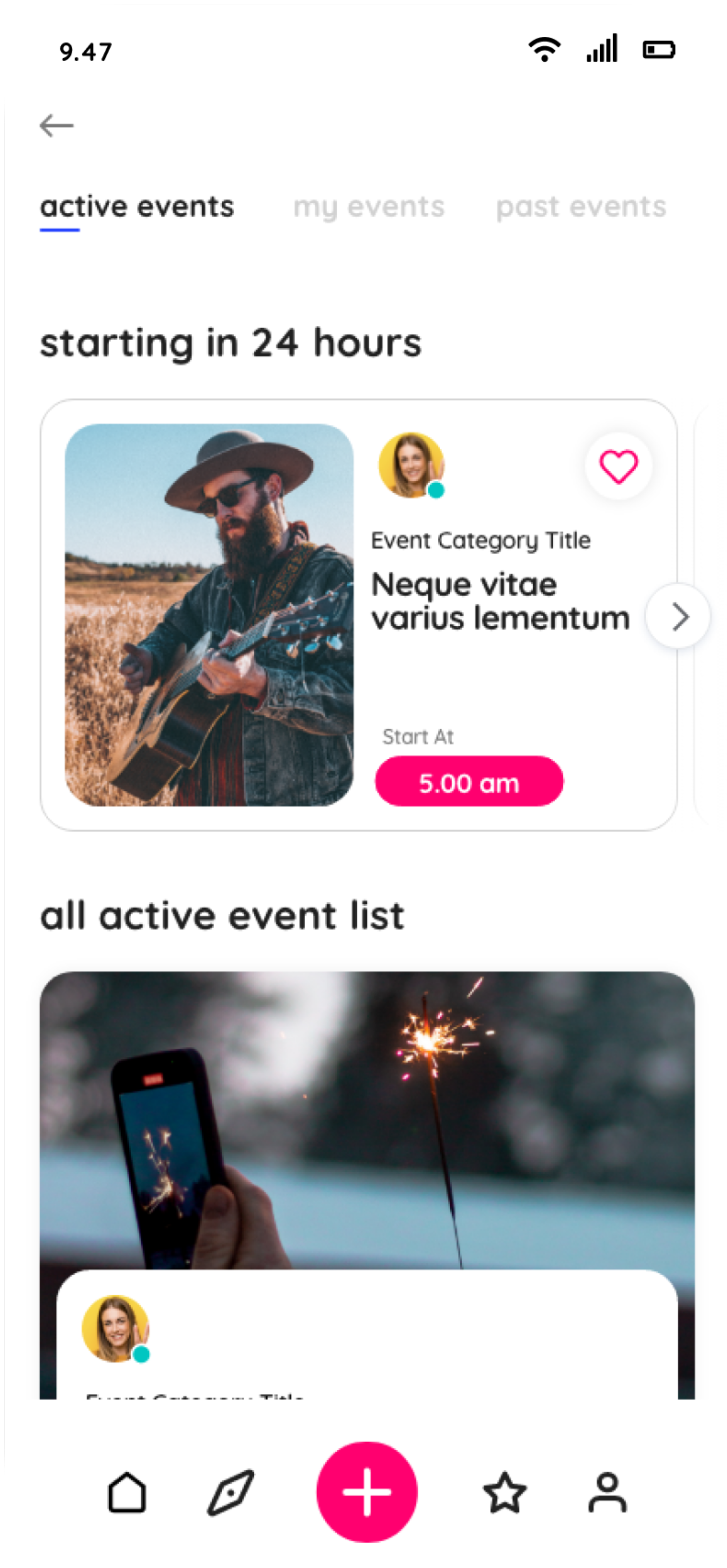
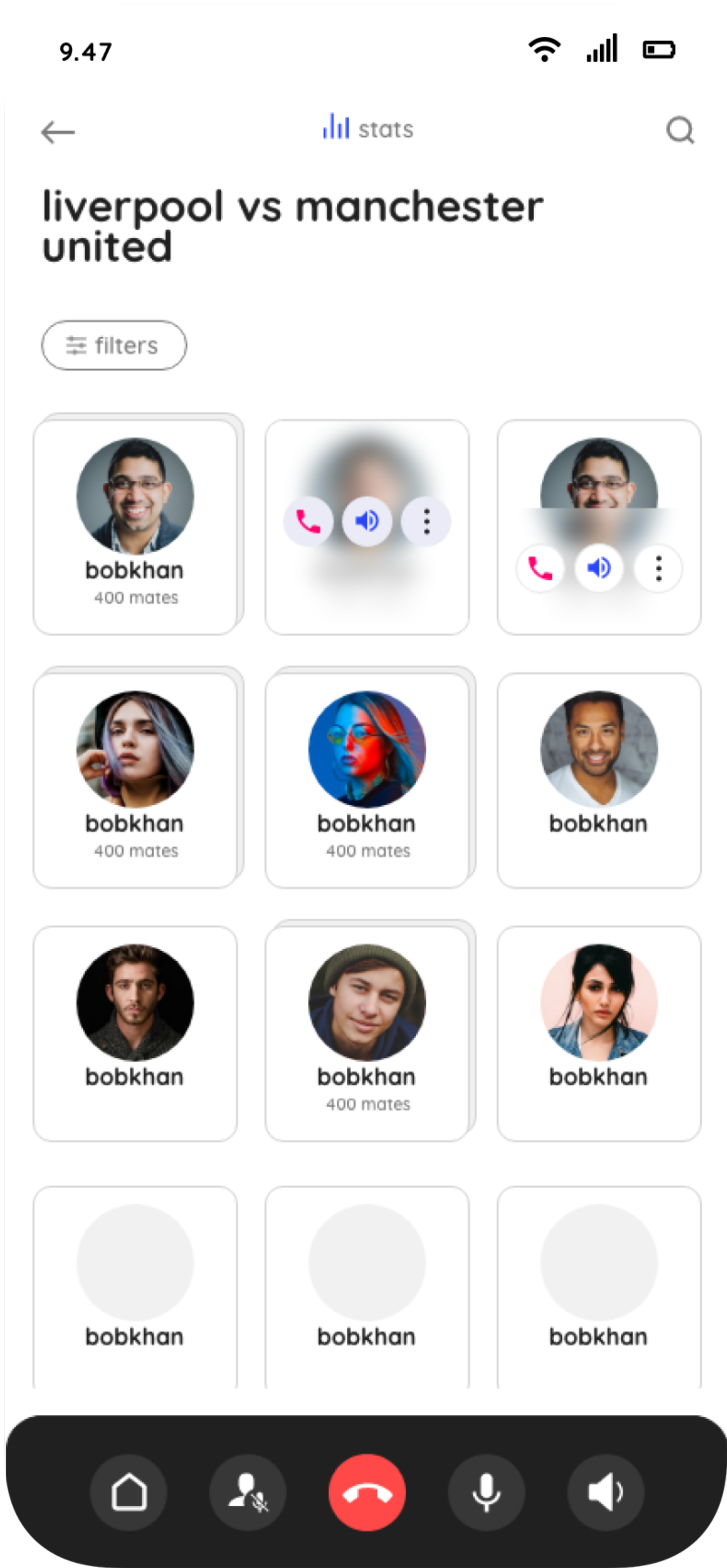
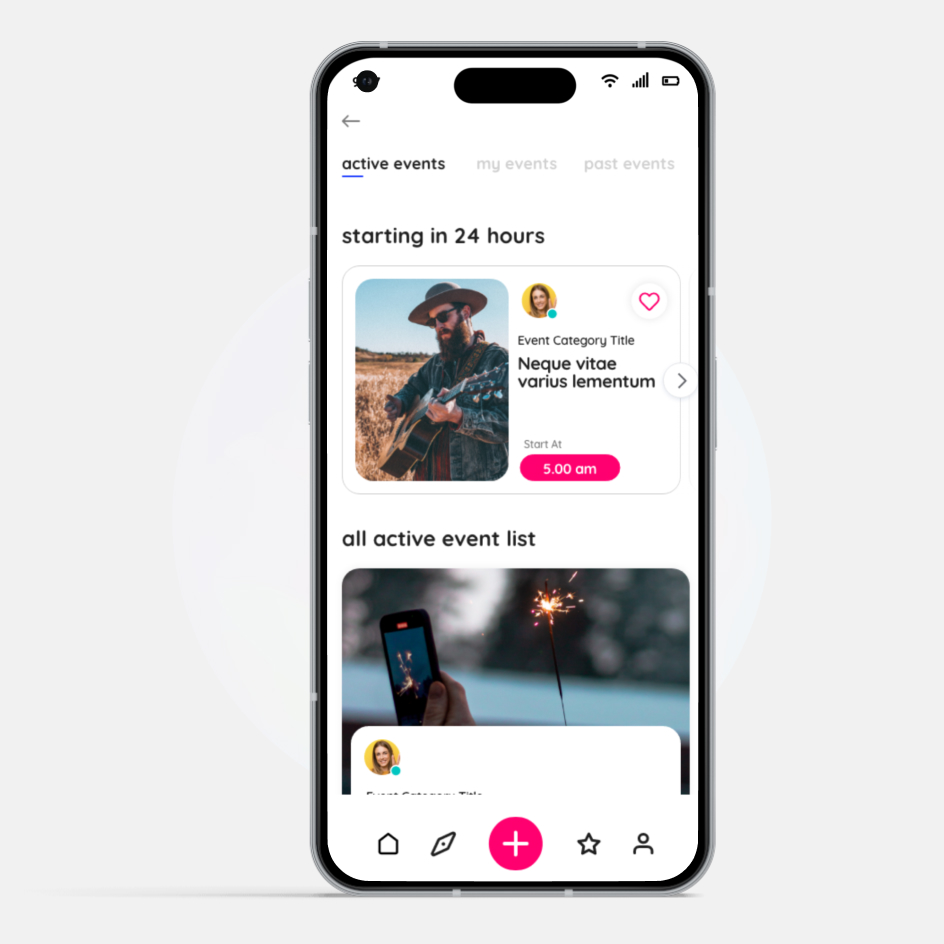
We created a revolutionary social networking app for sports and live events, offering real-time updates, seamless streaming, and interactive features. Seeing it come to life and witnessing the excitement during events was rewarding.
Overcoming technical challenges and prioritizing privacy added to our sense of accomplishment. This project inspired us to keep pushing boundaries in future innovations.





|
Primary #2946FF |
SCSS var $color-Blue Orchid |
◯ |
| R 41 G 70 B 255 |
Blue Orchid
|
Secondary #ff006f |
SCSS var $color-ArtyClick Crimson |
◯ |
| R 255 G 0 B 111 |
ArtyClick Crimson
|
Secondary #fffbea |
SCSS var $color-Buttery White |
◯ |
| R 255 G 251 B 234 |
Buttery White
|
Secondary #161519 |
SCSS var $color-Cinder |
◯ |
| R 22 G 21 B 25 |
Cinder
Typefase
QUICKSAND
Quicksand is a display sans serif with rounded terminals. The project was initiated by Andrew Paglinawan in 2008 using geometric shapes as a core foundation.
Usage
Headings & Paragraphs
Weight
Bold/Medium/Regular
Heading 1
Heading 2
Heading 3
Management
Stacey Grey
Brand Research
John Stamper
Project Manager
Colin Mondero
Account Manager
Art Direction
Stephen Miller
Creative Director
Sarah Rickson
Brand Strategy
Production
Melissa Macaya
Graphic Design
Mark Caldwell
UI/UX Desing